8 steps to a beautiful user interface
By Ben Walker on 08 February 2018
The user interface, or UI, is the way through which a user interacts with your website. Your website UI will be composed of certain design elements, including menus, buttons, toggles, icons and more. A good UI will guide your user around your website and help them take certain actions.
User interface design is just one part of the larger user experience picture. Here are 8 steps to create a UI that’s elegant and user-friendly.
1. Paint a pretty picture
So you want your website to look good. But did you know you can also use textures, light, contrast and colour to communicate and draw attention to certain elements of your interface?
Imagine a classy black and white website. Now imagine that same website except all the buttons with calls to action are bright pink. Kind of pops doesn’t it?
2. Be consistent and predictable
Make sure the layout, design and language you use throughout your website is consistent, so website visitors don’t get confused. Create a smooth user journey around your website by using instantly recognisable navigation elements such as search box and breadcrumb trail. Your website is one of the few places where predictability is a massive plus point.
3. Make life easier with defaults
Pre-fill forms or fields with the most common answers to speed up the process for your users. Anticipate what website visitors will want to do when they land on certain pages of your website, and make it easy for them to complete the action with obvious buttons and calls to action.
4. Choose your typography wisely
The different typefaces you choose for your website can create hierarchy and clarify the meaning of various content. Use a variety of sizes, fonts, and placement of the text to help improve scanability, legibility and readability for your visitors.
5. Stick to what works
Don’t try to recreate the wheel. Use symbols and buttons your users instantly recognise, such as a bin for delete, a plus symbol to add something or a tick to confirm a field is complete.
6. Anticipate human error
Everyone makes mistakes. If you run an ecommerce website with a shopping cart, for example, users may inadvertently add multiples of an item or even forget something they had meant to include. This is why a gentle prompt can preempt a mistake before it happens. A simple box appearing with ‘did you forget something?’ and a link to the item can save a lot of time and hassle. Likewise, if a required field is missed, flag this up before you let the user continue to the next page. Identifying a mistake before it happens can significantly reduce your website visitor’s frustration.
7. Make your buttons BIG
The predictive model of human movement use in human-computer interaction is called Fitt’s law. The law relates to pointing – either with a finger or a cursor – and states that the distance and width of the target is fundamental to successful interaction. Translated into user interface design, this means your buttons should be big and should also be placed in an easy to reach place on the page. This is particularly important now that so many of us browse websites on our mobile phones.
8. Embrace white space
Your navigational elements and copy need space to breathe, so don’t be afraid to add some space in there. Lots of white space on a page exudes a level of confidence. Put white space between your fonts too; it helps your user scan the page.
A good UI is one that communicates effectively. If it works beautifully and looks beautiful – you’re onto a winner. If you’d like some help with your website design, talk to us today about creating your very own beautiful UI.
Thank you
Success! We've received your message and will get back to you as soon as possible. We look forward to chatting to you.
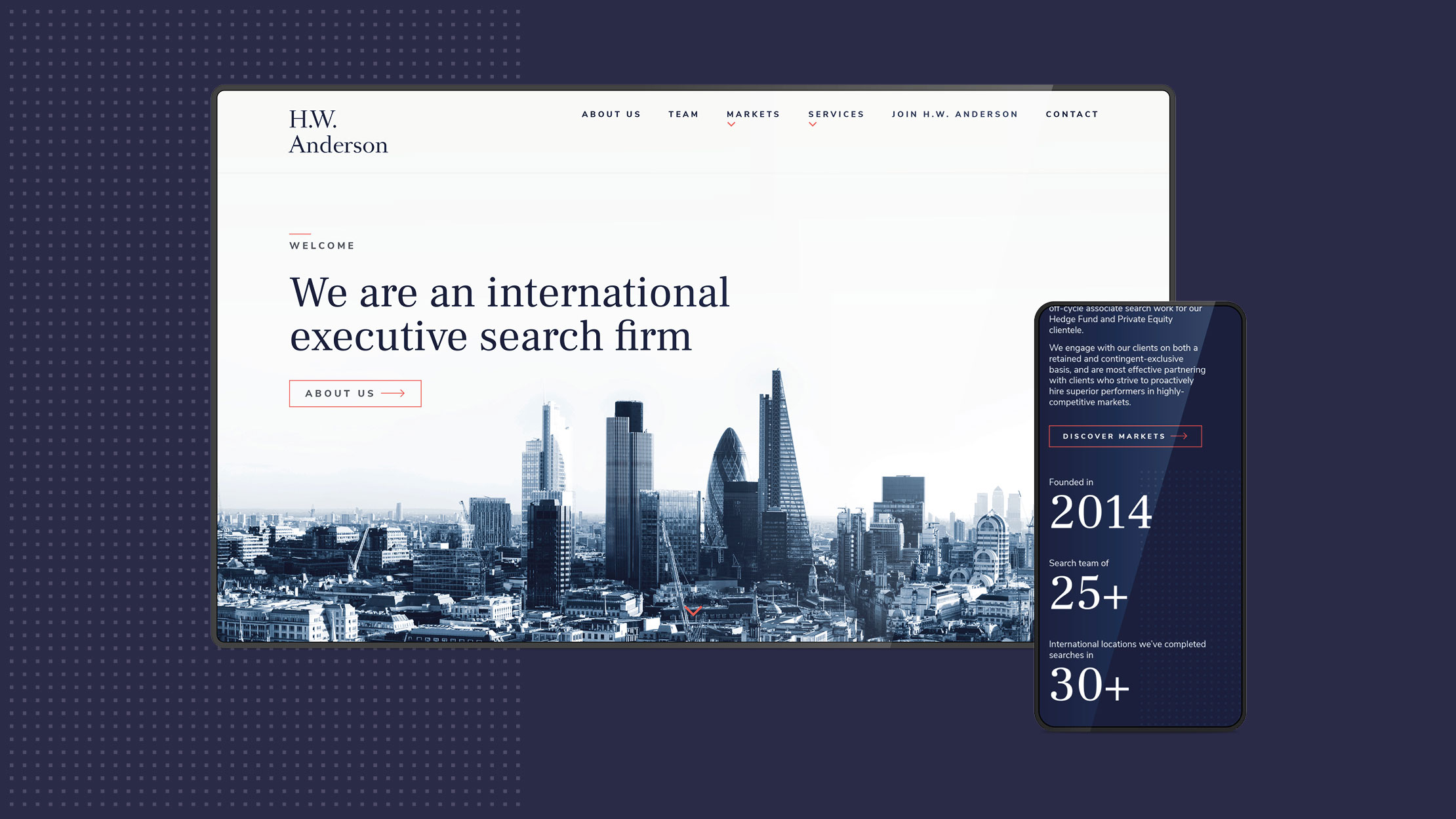
“We have enjoyed a positive experience partnering with Firefly to build our website. They were quickly able to discern the style and functionality that would fit for us and our international target audience.
In addition to providing a design we loved they also balanced the competing demands of SEO optimisation with an aesthetically pleasing site. Much appreciated!”
Peter Henry
Managing Director
H.W. Anderson